An overhaul of Opus Affair's calendar and profile creation process
with a focus on creative networking and promotion.
OVERVIEW
My team of 4 began this 3 week sprint with a project plan and timeline created in Trello. We learned that Opus Affair members are involved in a huge range of activities as artists, performers, administrators, and supporters of the arts. The Opus Affair calendar is a place to showcase those events, along with other events that might be of interest to members.
SUCCESS METRICS
- Identify our target user
- Empathize with and understand our user
- Develop a strategy to solve our user's problem
- Validate our design with users
- Respond to feedback with design improvements
- Communicate our idea effectively
IMPORTANT CONSIDERATIONS
We were working directly with our client on this project. Our design solution was important, to be sure, but balancing business goals with user goals was and generally is the real challenge. We were going to need to keep our client in the loop, and work with him throughout the process in order to succeed.
MY PROJECT CONTRIBUTIONS
- Project Management
- User Interviews
- Competitive Analysis
- Heuristic Evaluation
- Persona Development
- User Scenarios
- Ideation
- Wireframing
- User Testing
- Visual Design
- Occasional Comic Relief
THE PROBLEM
Users need a better way to navigate the Opus Affair calendar because members are missing out on events due to confusion.
OUR HYPOTHESIS
We believe that by offering our users the ability to easily search the Opus Affair calendar for events, view upcoming events based on location, note their role in specific events, and create calendar reminders, attendance at Opus Affair events will increase. We will know this to be true when the Opus Affair community grows.
Current Opus Affair Calendar
PROCESS
RESEARCH & DISCOVERY
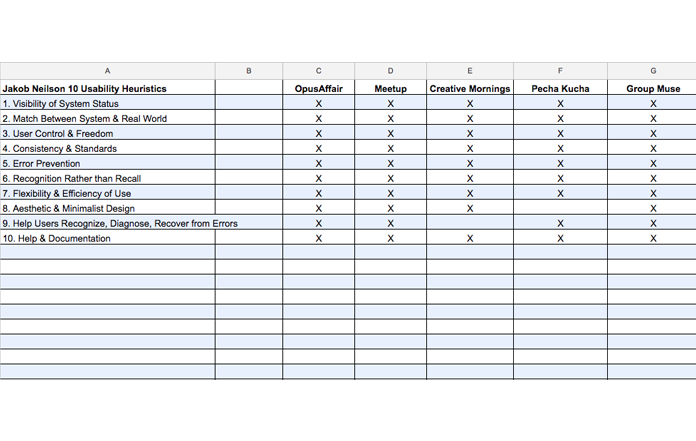
COMPETITIVE & HEURISTIC EVALUATIONS
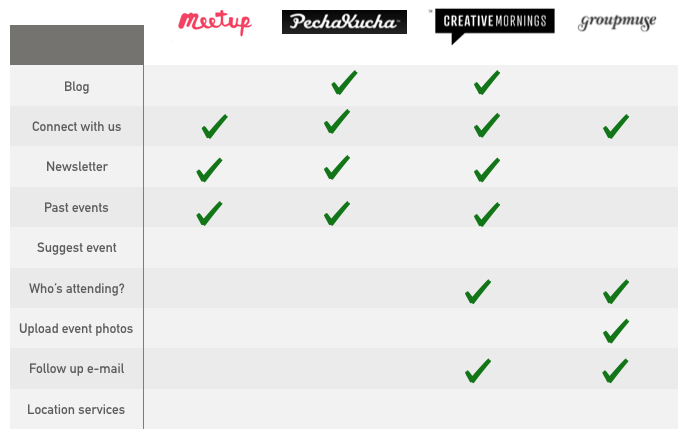
The team conducted a competitive analysis to better understand Opus Affair's direct competition. We focused primarily on site functionality, error handling, and features. We discovered that sharing and suggesting calendar events was a feature that set Opus Affair apart from the majority of the competition.
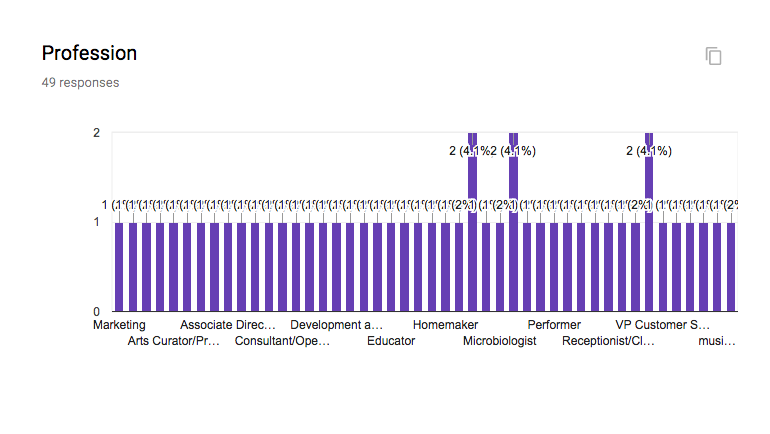
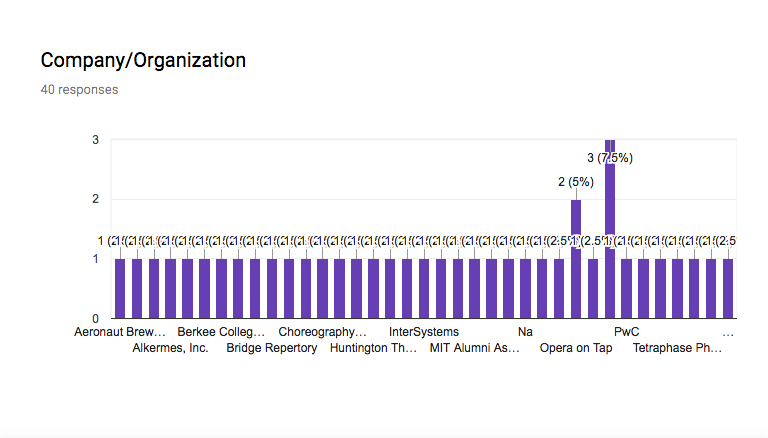
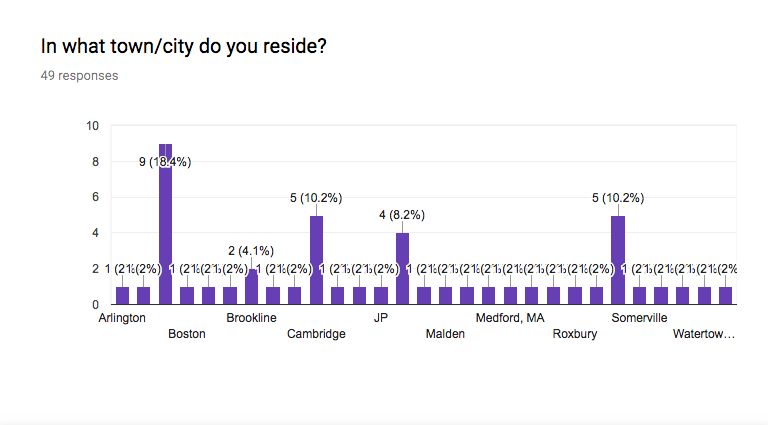
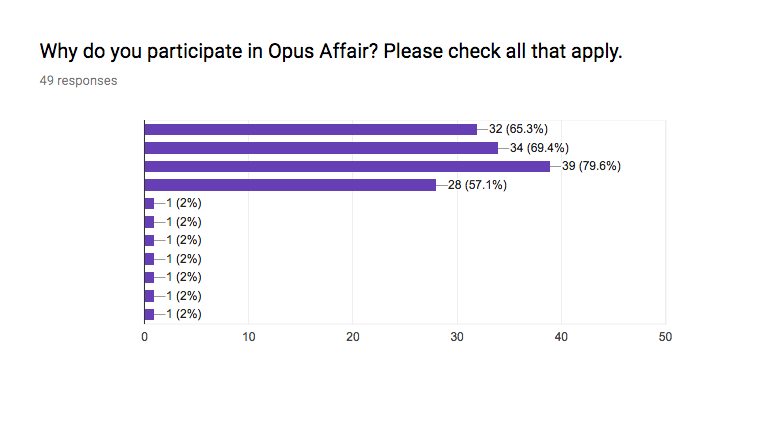
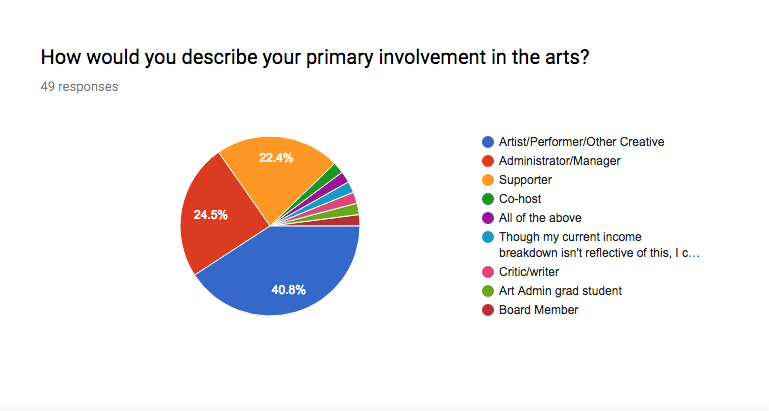
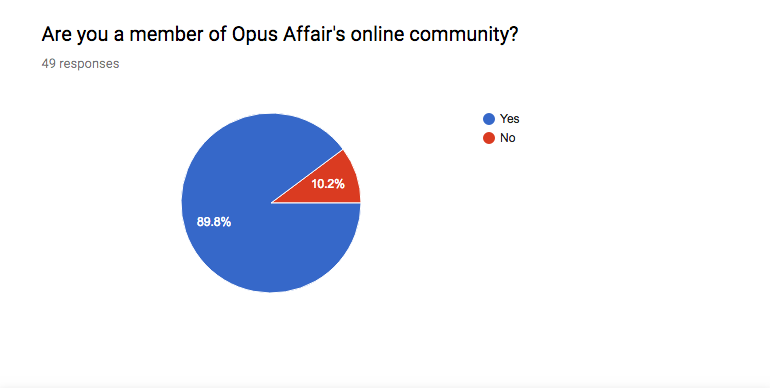
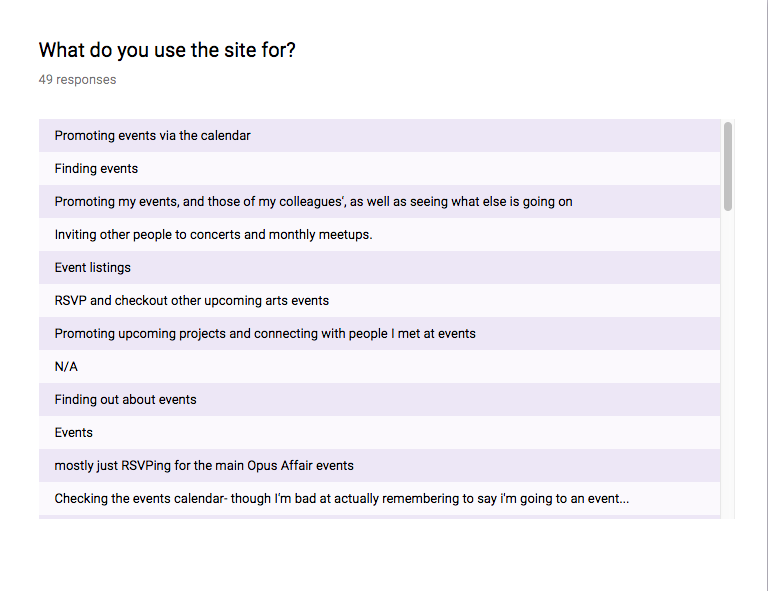
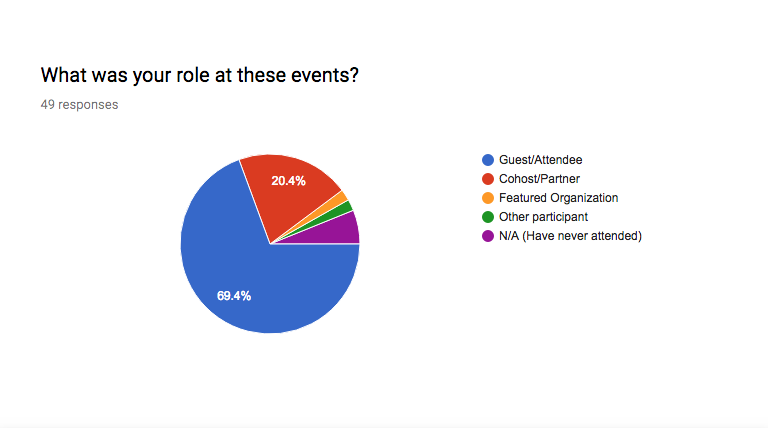
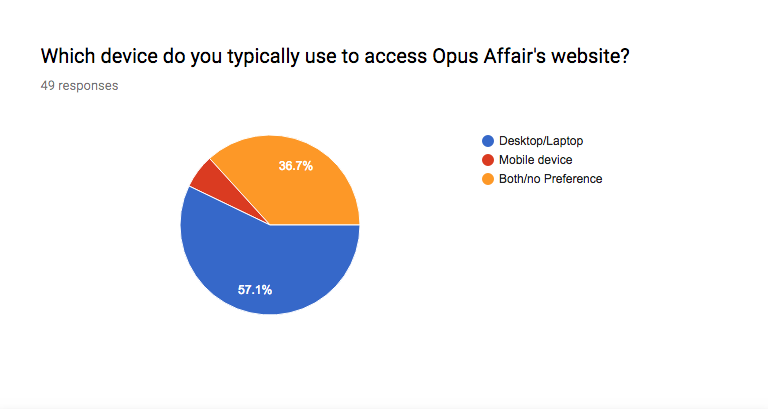
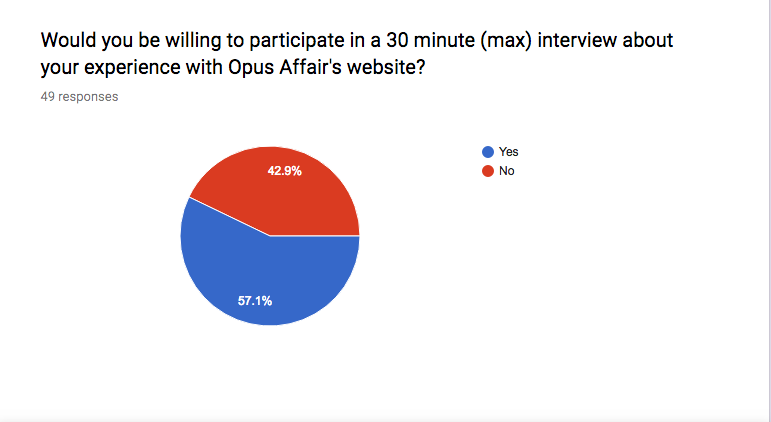
SURVEY
Our research began with a survey that would nail down who our interview subjects were going to be. We sent out two types of surveys. One was emailed to Opus Affair members directly by our client, and the other was a more general survey that asked question about creative social networking sites. We felt that it was important not to focus on just the current members since new people are always joining the site. The surveys were hugely helpful and pointed us to twelve users that we arranged to interview.
CONTEXTUAL INQUIRIES
Geurrilla contextual inquiries were conducted to determine what the general publics' responses were to the Opus Affair website. From here we developed an initial sense of potential pain points. Generally speaking, users were interested in the site and thought the concept was great. Any negative feedback related to the calendar, which some users found confusing and had difficulty navigating. We also discovered there was not way to leave the blog page once there. Doh!
My teammate Becca interviews an Opus Affair member via video.
USER INTERVIEWS
The team began the interview process. We scheduled twelve interviews and asked a total of ten open ended questions to try and get people to open up about their experiences using the Opus Affair website, or in the case of two interviewees, creative networking sites in general. As expected, the interview process provided us with some incredibly helpful feedback. Now it was time to gather all our notes and begin synthesizing our data.
SYNTHESIS
AFFINITY DIAGRAM
We made the bold move of inviting our client in to participate in affinity diagramming with us. We thought it would be helpful for him to see all of the feedback from his members. After organizing our post-its into categories, our pain points were clear:
“I wish the calendar was more ‘calendar-like’.”
“Date starts on calendar events can be a little weird.”
The good news was, for the most part, people were really happy with the Opus Affair website. Initially, our client was considering "burning the site to the ground" and starting over. But after the research phase was complete, it was clear that the most important thing to both our users and our client was a calendar that would be easy to navigate. Members wanted to know:
ISSUE 1
Who's going to an event?
Who's performing?
How do I see their involvement?
ISSUE 2
How do I suggest an event?
What have others suggested?
How do I promote myself?
ISSUE 3
How do I find an event I'm interested in attending in my area?
When's the Opus Affair mixer?
PERSONAS
SKETCHING & IDEATION
FEATURE PRIORITIZATION
Now that we had identified our target user and our design challenge, it was time to narrow our scope and begin the ideation process. The Opus Affair website has so much to offer, and we knew we were in the danger zone of scope creep and featuritis. We created a 2 x 2 matrix to hone in on exactly what features we would be able to tackle given our three week project timeline.
USER SCENARIO AND STORYBOARD
As a member of a string trio, Patricia would like to find upcoming chamber music performances so that she can grow her network and, hopefully, meet three like-minded players with whom she and her trio-mates could play Brahms’ sextets. To that end, she plans to leverage the Opus Affair calendar to find nearby upcoming chamber music events. From there, she can look up and learn about attendees and performers alike, and she can follow them to learn when they RSVP to future events. All in all, this helps make Opus Affair what it is.
DESIGN STUDIO
The team got started with sketching now that we had gotten a grip on our scope and decided what we were planning to include in our final design. We time boxed 5 minute sketching sessions where we tackled a new homepage and calendar layout and a revamped system for profile creation. We also decided we were going to include a new page on the site dedicated to featured artists and organizations. What we weren't going to do was create a social networking app. A great idea, but not enough time. Out of scope for this project.
USER FLOW - EVENTS CALENDAR
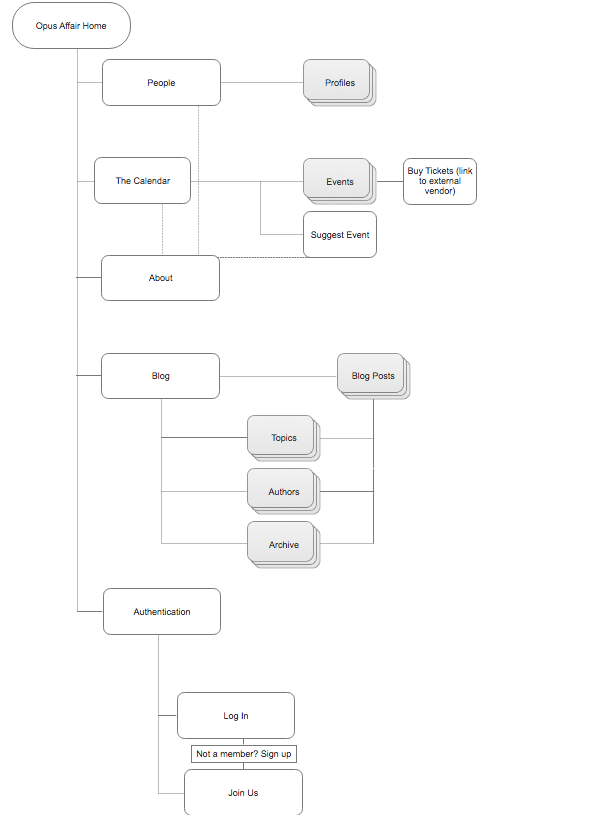
OPUS AFFAIR SITE MAP
PROTOTYPE & ITERATE
PAPER PROTOTYPES & USABILITY TESTING
POSITIVE FEEDBACK
- Easy login process
- Blue ink made CTA stand out
- Profile creation was easy
- Flow was intuitive
- Map on event detail was appreciated
ITERATIONS
- The calendar is overwhelming
- The February event page is confusing
- Would like to see a map on the calendar
- Addition of featured events and/or organizations to Home Page
- Sign up with Facebook/Google
- Utilize future Gmail quick-reply functionality to confirm RSVPs
WIREFRAMES
I created wireframes of all our new pages with the help of my teammate. Here are a few examples shown below.



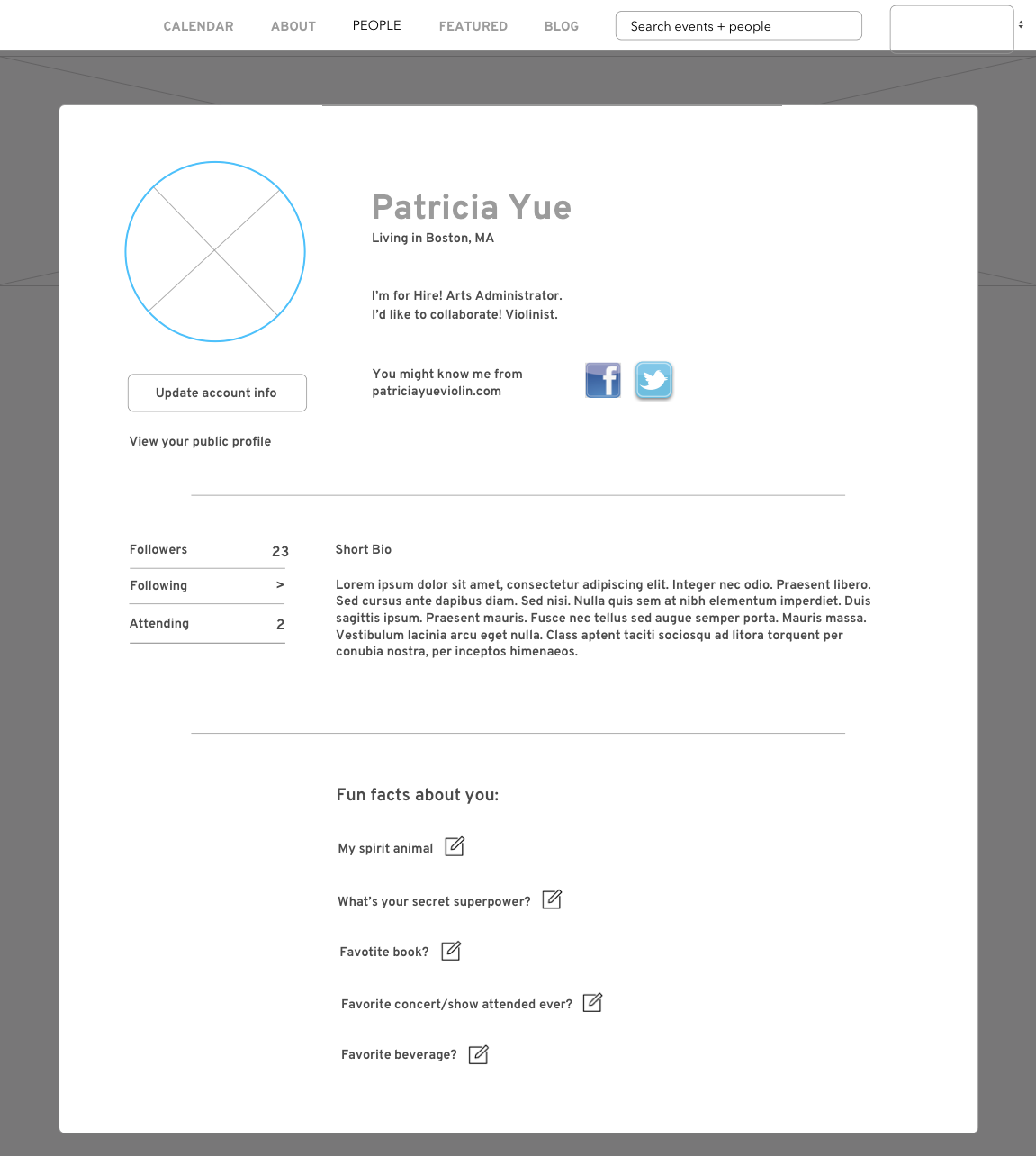
Wireframe of the People Page
DESIGN & TEST
USABILITY TESTING
After conducting several in-person usability tests using the the user flows for creating a profile, suggesting an event to the calendar page and navigating through the people page, we learned the following:
POSITIVE FEEDBACK
- Plug in date for events
- Date range for events
- Profile creation
- Accessibility is included on calendar filters
- Calendar filters in general
ITERATIONS
- Make sign in, sign up one button
- Move "suggest event" down the calendar page
- Make password link larger
- Add word "event " before share
- Make accessibility first on calendar filters
- Remove option to perform from monthly event
VALIDATE & DELIVER
IMMEDIATE IMPROVEMENTS
- Add map to Event Calendar, filters for location, accessibility, etc.
- Blog page top nav: make “Opus Affair” logo link directly to Opus Affair Home Page instead of Blog
- Include important info on Homepage
- Accessibility note: white on grey notice text lacks sufficient contrast
- Increase size of dates/times on Calendar tiles
- Reduce size of titles in Calendar tiles
- Add LinkedIn link to Profiles
- Add fun, engaging questions to Profile creation/edit
- Indicate how members are involved, depending on the event. Example: Add more options to dropdown “I am...Interested, etc.” -- such as “Performing” -- this may need some vetting by site admin to make sure people signing up are, in fact, performing if they say they are
LONG TERM RECOMMENDATIONS
- More usability testing and iteration until usability tests confirm improved ease of use in such a way that fits Opus Affair’s vision and brand
- Addition of featured events and/or organizations to Home Page
- Sign up with Facebook/Google
- Utilize future Gmail quick-reply functionality to confirm RSVPs to be added to Opus Affair’s Event pages
- Allow users to search for other members by profession and availability
- Allow users to add their own images to events
- Allow users to bookmark events. When hovering over them on the calendar, a tiny window can pop up, enabling them to easily bookmark
The Design Team
REFLECTIONS
With scope our underlying obstacle given the short timeline of our project, our client was happy with the changes we chose to implement to the Opus Affair site. In the end, we designed a(n):
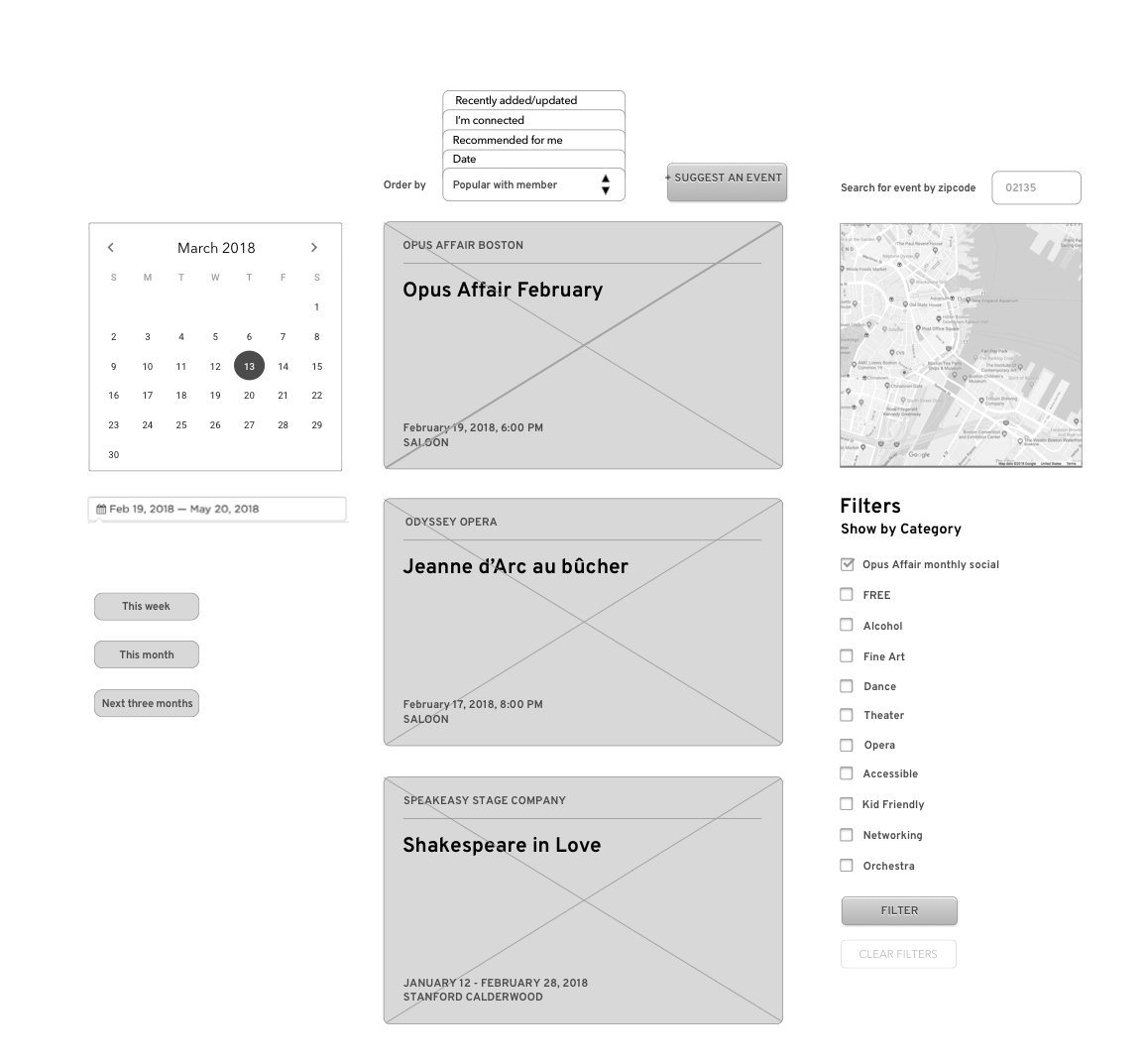
- Comprehensive calendar that included a search for events by zip code, location map, and filtering
- Engaging profile creation process with the ability to search for artists with which to collaborate
- Updated homepage
- Featured artist/organization page
- Ability to indicate event involvement more clearly
While there were still many changes we would have made if we had the time, we deemed the project a success.